
Disclaimer
Welcome to Airtable Wiz use-case series, where we’re showcasing real life products using Airtable-Stack.
This is not a guide or tutorial, but an overview of a product created using the Airtable. If you like what you see, read until the end to learn more.
The Idea
I’ve used the same method to share my early birds’ submissions on Twitter. And to promote the idea that I wanted to validate that time.

So, I want to try a different idea this time. A fun one.
The Tools
Stencil
I’ve written how to set up your Stencil in the previous build, Create banner with Stencil & Airtable.
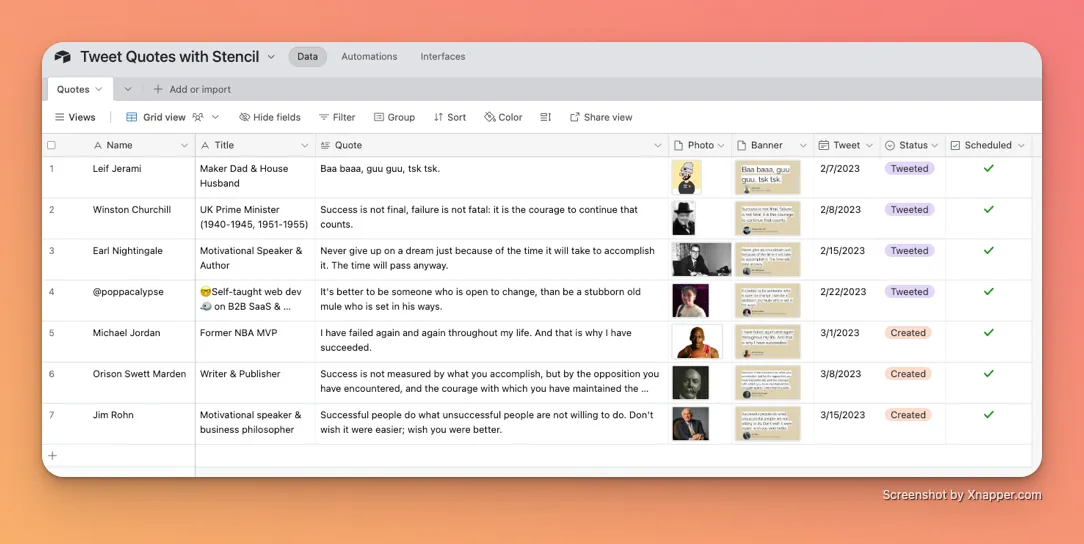
Airtable set up

The Workflow
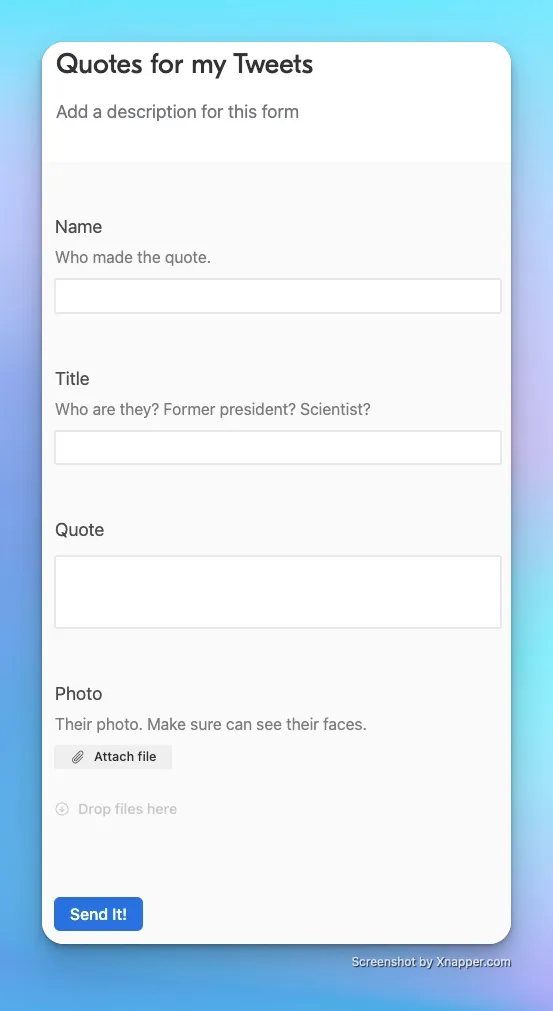
Form
This is actually the latest addition to this workflow. At first, I manually add new quote detail via the Airtable database itself as shown above.
But decided it is way convenient to use a form, especially on my mobile phone.

Automations
First automation is when Status is “Create Banner”, automation will kick off Stencil’s API to create the banner.
The second automation will be when Scheduled is “Ticked✅” and the Tweet (Date) is “Today”, the automation will send the tweet.

Takeaways & Challenges
I’m having fun working on this again. The tweet quote idea was a last minute addition to the list of my use-cases. There are a lot of things you can do with Stencil, and Shulhi did a great job.
It’s unfortunate that Airtable does not allow the usage of ”@” as it is considered spam-worthy.
Update 27 October 2024: This is not possible now after the changes made on Twitter/X’s API rules.