
Intro
Welcome to Airtable Wiz use-case series, where we’re showcasing real life products using Airtable-Stack.
This is not a guide or tutorial, but an overview of a product created using the Airtable. If you like what you see, read until the end to learn more.
The Idea
We have members in the No Code Asia community who are founders of no-code tool builders, as well as products created from no-code tools.
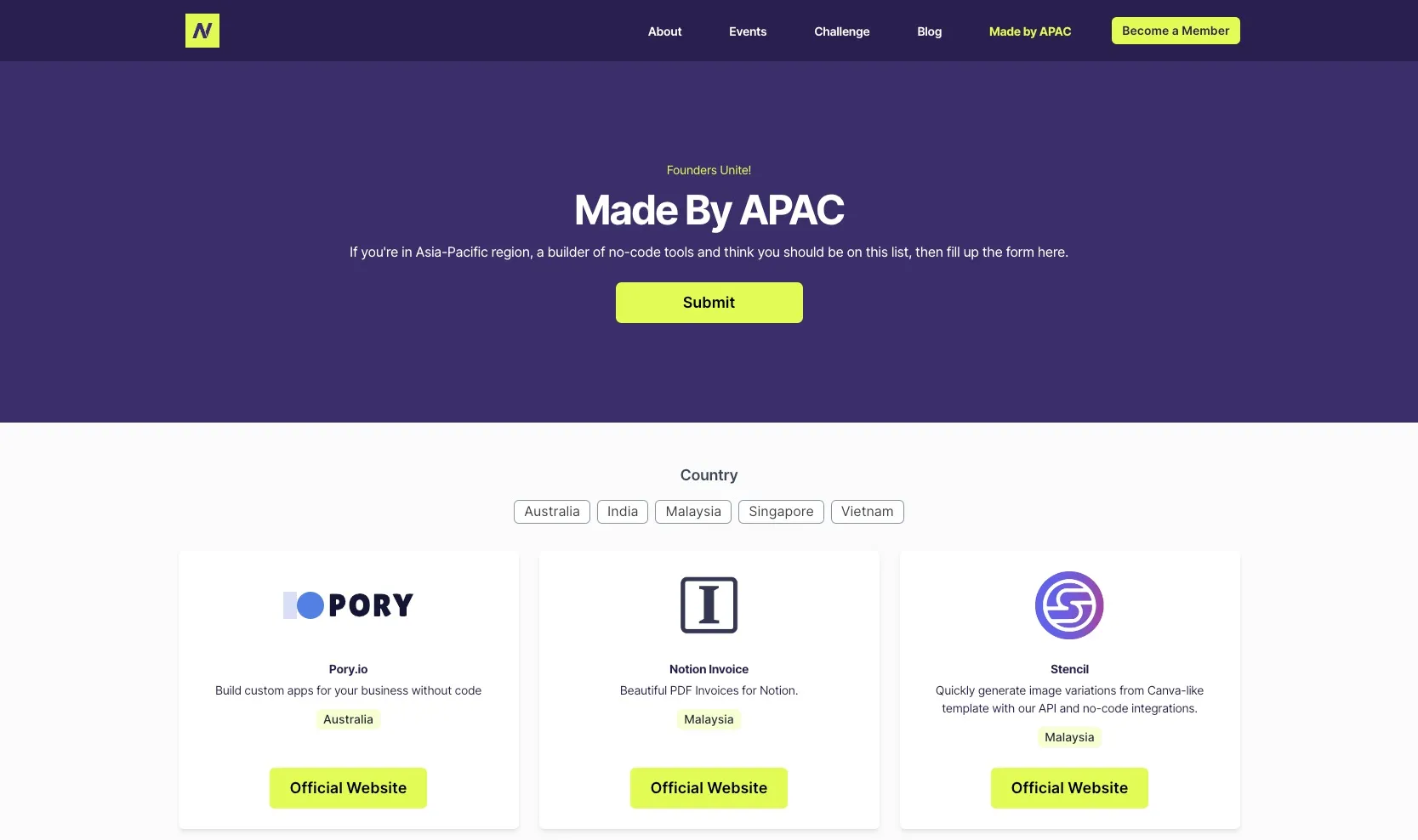
So we decided to showcase them on our main website — Made by APAC, a dedicated directory page of Asia-Pacific builders. Try them out yourself.

The Flow & Front End
This is where Pory.io comes in.
Quick intro: “Pory is *a no-code platform for creating apps and portals using Airtable__. It takes less than 1 minute to connect your data and has a growing collection of building blocks.”*
For the flow, we have two: 1) Viewers, and 2) Founders. Three, if you count the website admin.
Let’s get to it!
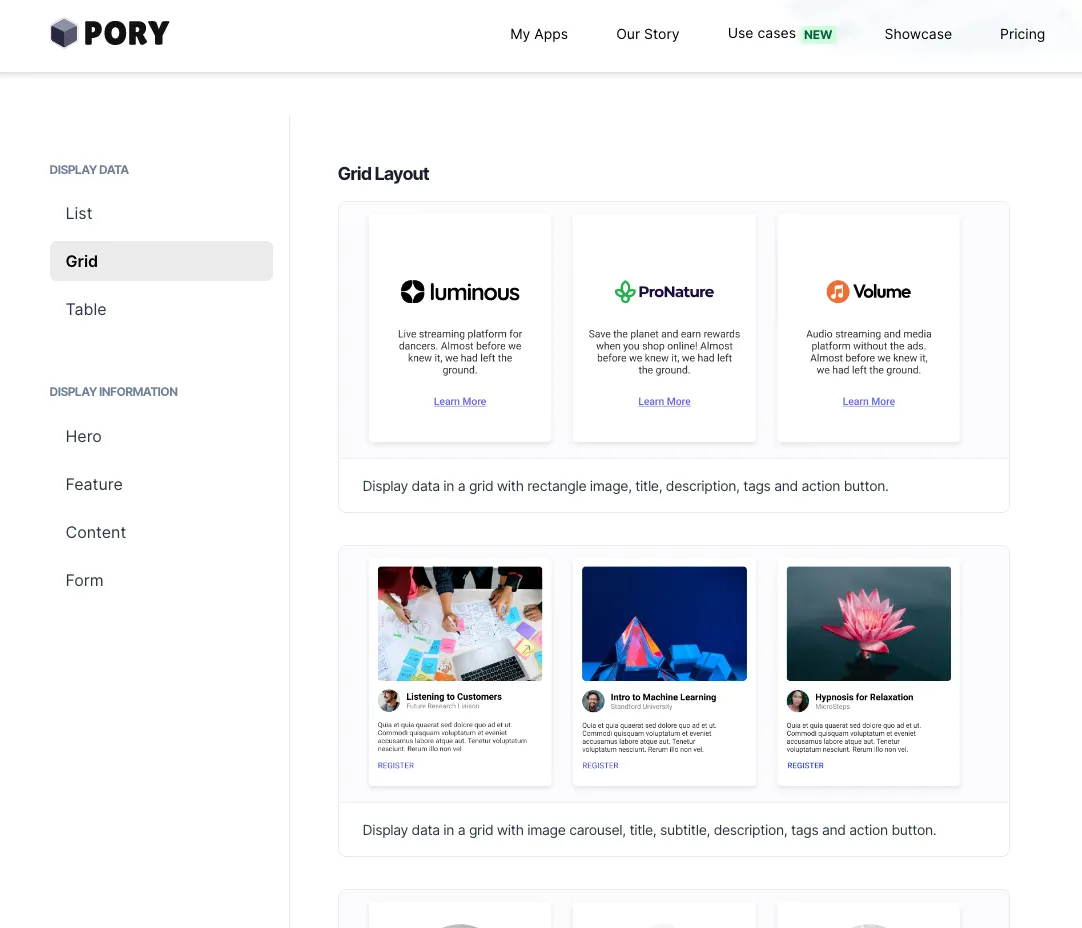
For viewers
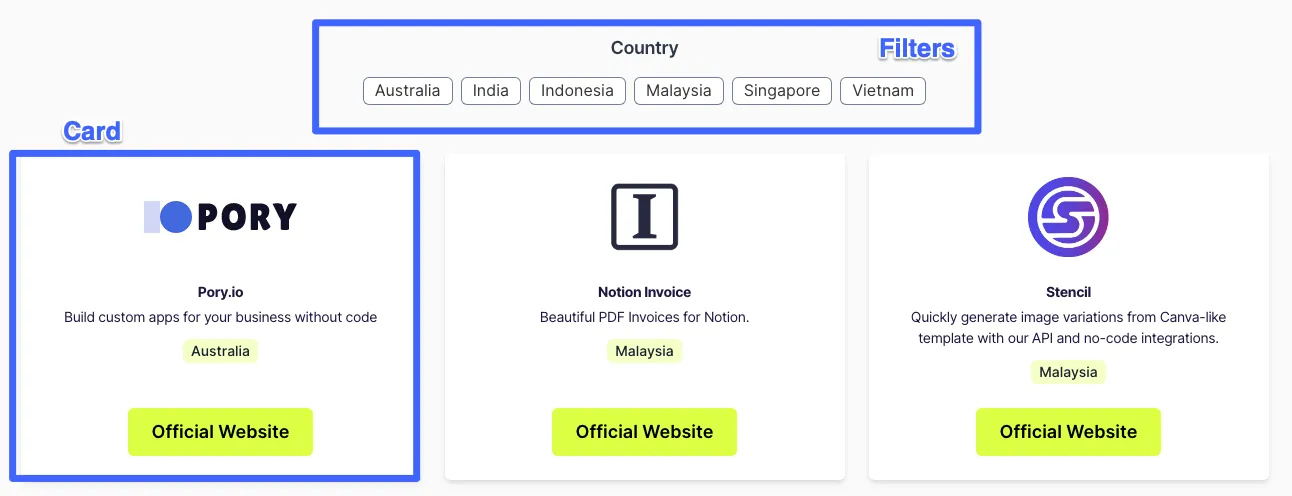
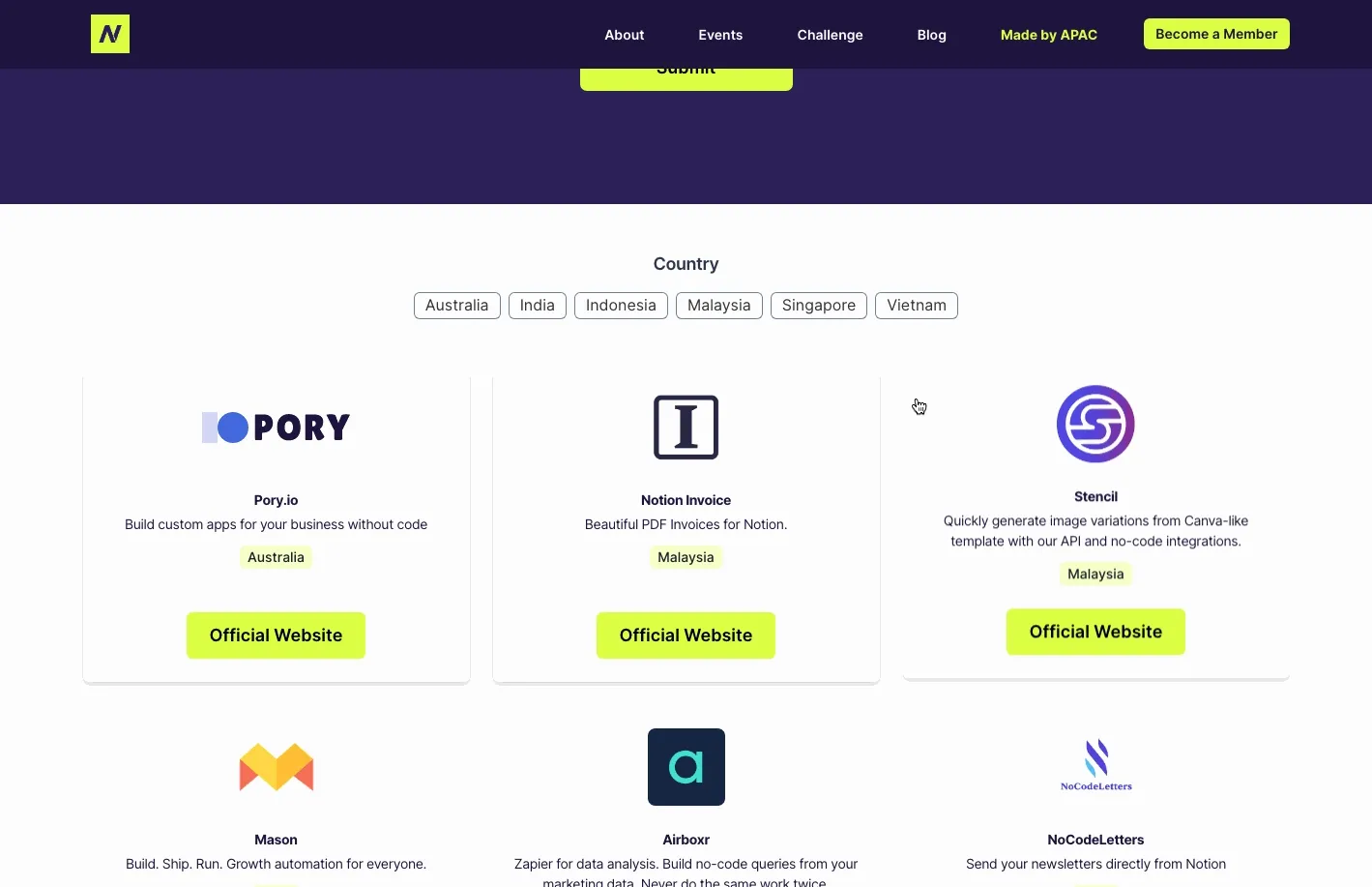
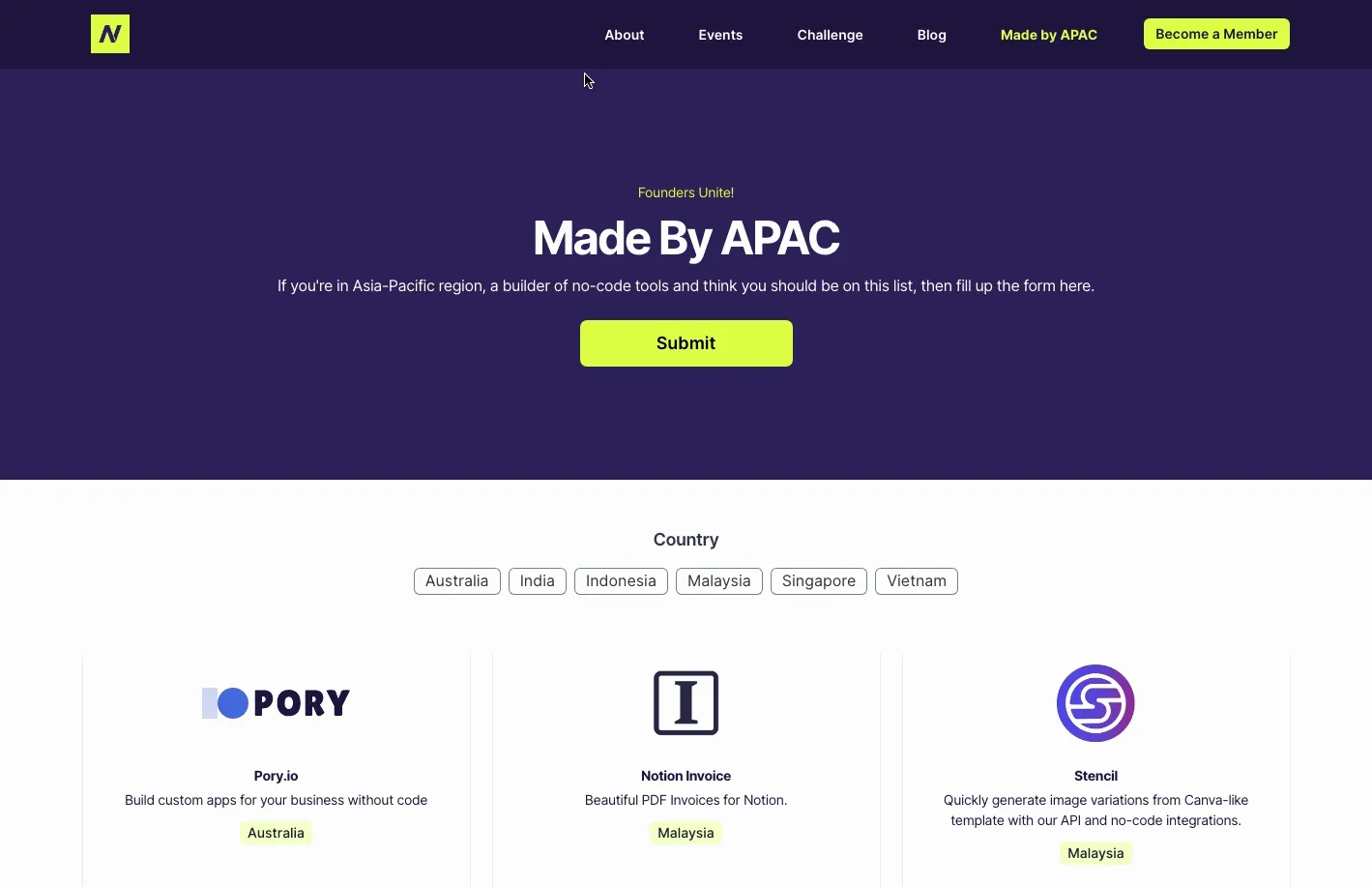
Like any other directory platform, you can immediately browse through the list when you open the page as shown in the screen above.
Here it is filtered by country names. Since we’re APAC, you will only see the countries from this region. There are only 6 of them at the moment - Australia, India, Indonesia, Malaysia, Singapore and Vietnam as these were submitted by their founders. If you’re from countries not in the list, it will show up once you’ve submitted. Read “For founders” below on how to do it.

To view more details, just click on each card. It will show the founder’s name(s), the description, country-based, and their Twitter links.

For founders
You only have one action. At the page, click on the “Submit” button and fill up the form. As simple as that.

The admin will receive a notification email, and they will do a quick check.
Once confirmed, you will get an approval email like below.

The Back End
Here we will touch on everything Airtable (almost). From the table to the beauty of its automations.
“__Airtable is a spreadsheet-database hybrid, with the features of a database but applied to a spreadsheet.” — Wikipedia
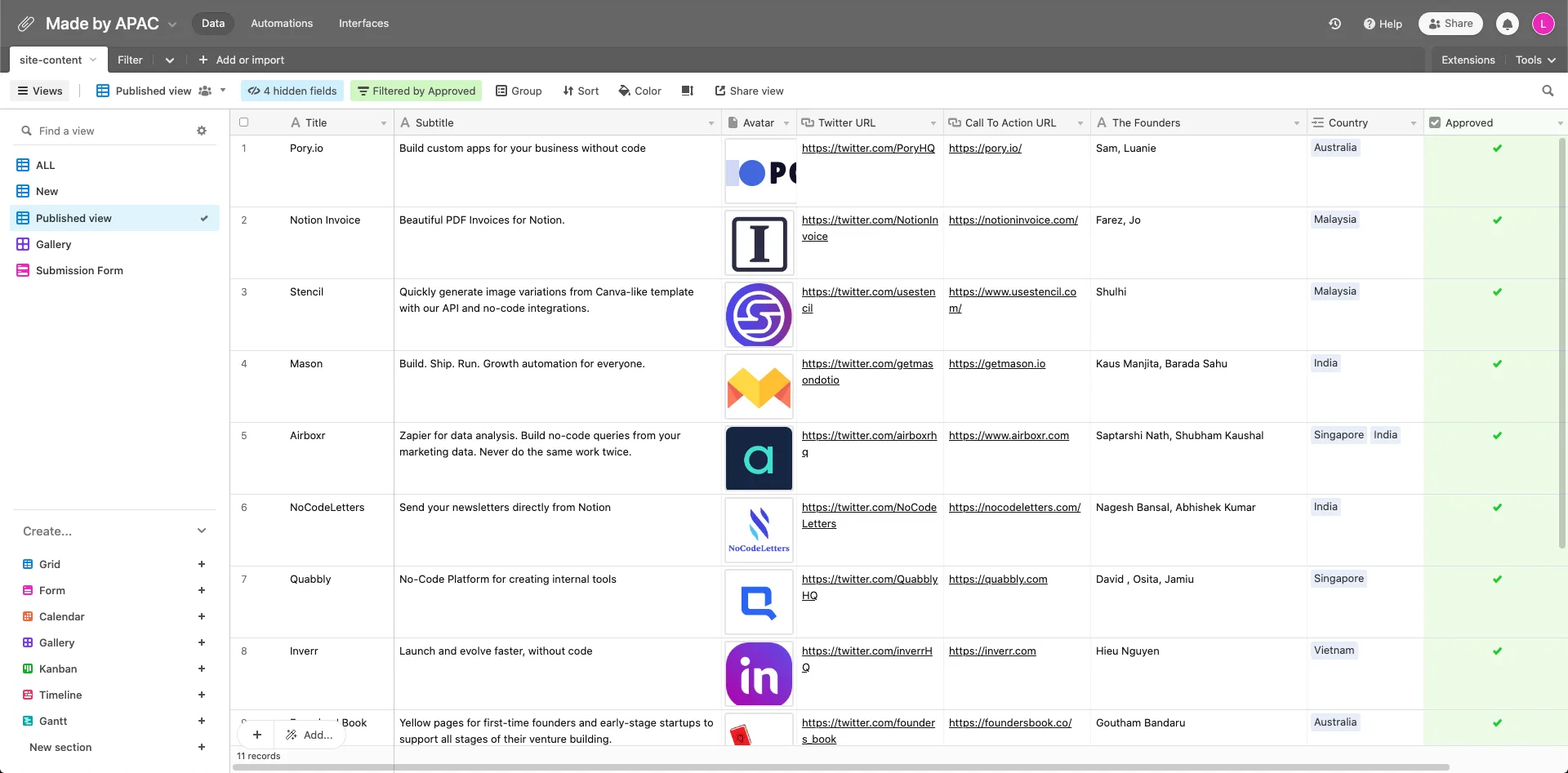
Airtable base
In this base, we’ve set up the fields as below.
- Title - Company, app or product name
- Subtitle - One-line description/sales pitch
- Avatar - Brand/logo
- The Founders
- Call to Action URL - Links to website, sales page, etc.
- Twitter URL
- Country
- Approved — For Admin use

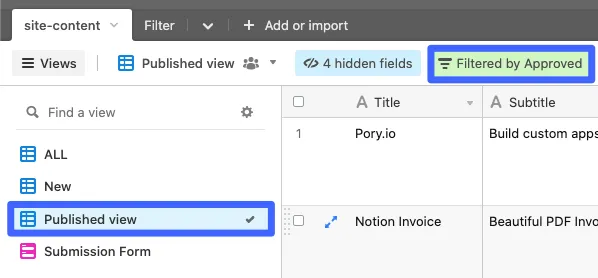
Airtable views
Basically, you’ll need TWO views to make this work.
- All — I renamed this from the default view
- Published — Filtered by “Approved ✅”
- This view will be visible on the main page.

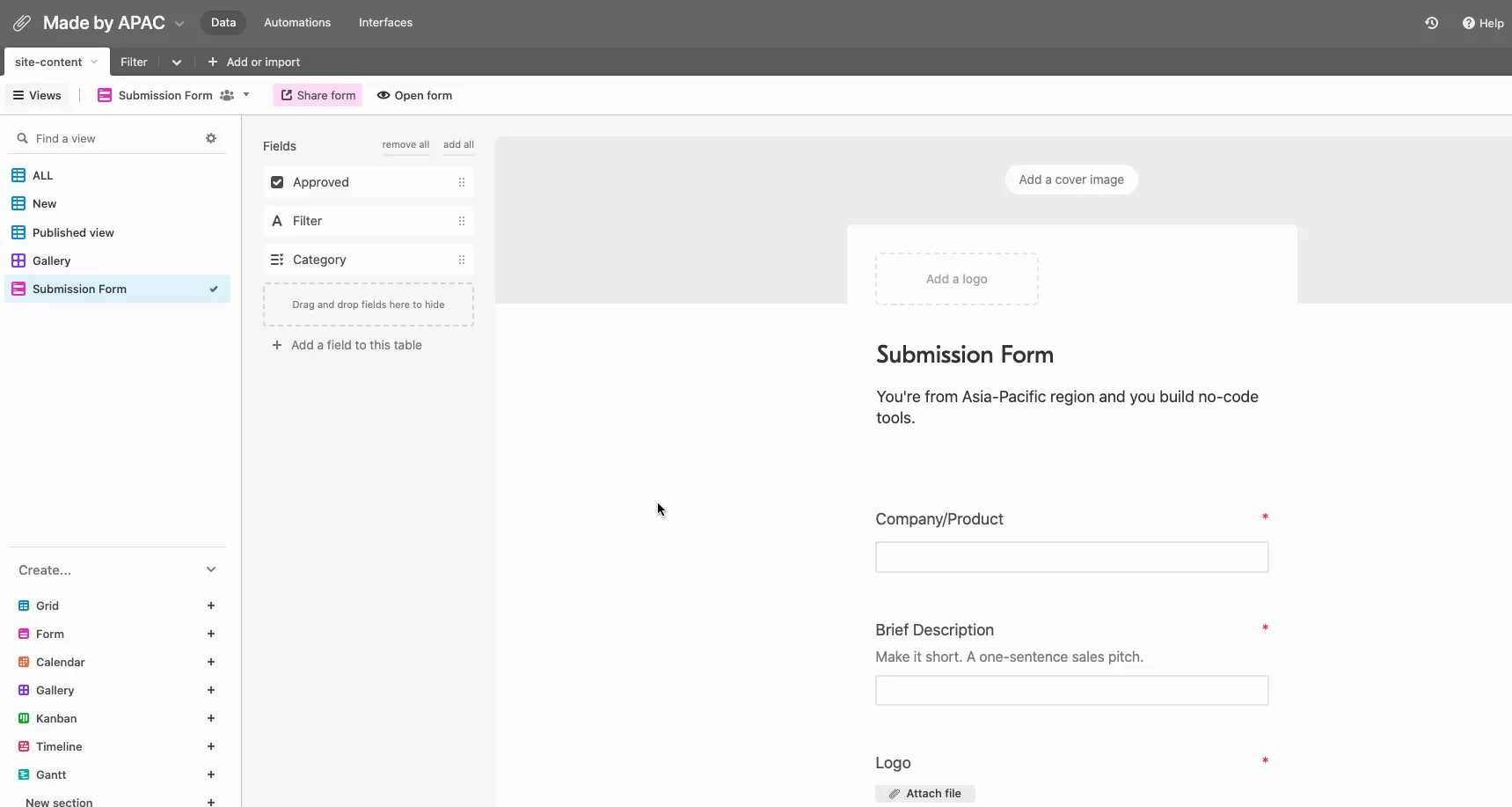
The Form
As seen in the GIF below, all the fields are needed except for “Approved” and “Category” which is for Admin’s view only.
Copy the link which you will add to the Submit button in Pory.

The Automations
For this project, I only did one automation, which is to send approval emails to the founders.
The trigger will be when the “Approved” field ticked✅.
Not too fancy, but gets the job done.
Takeaways & Challenges
This was as easy as it looks. I actually learned a lot about Airtable from playing with Pory.
I started with one of their templates, but they somehow removed them recently, and introduced “Building Blocks” instead.
It should be OK even if you don’t have the design fundamentals. You can always copy from existing websites out there.😉

Steal this idea
If you’re new to Pory and Airtable, this can be a fun project. I had a great time myself during my first try.
Putting the design aside, you can recycle the same structure with different ideas.
You can build:
- A job board
- A membership directory
- Local store directories
And a lot more.